
Здесь я уже писал, как ардуина может читать RSS-ленту. Используя тот же принцип можно сделать следующий шаг и научить ардуину вести свой блог 😉
Научить Arduino/CraftDuino вести свои заметки не составило большого труда, но я уже не смог остановиться и написал небольшой модуль для LiveStreet, который не только сохраняет данные от Arduino/CraftDuino, но и позволяет через сайт управлять своей платой 🙂
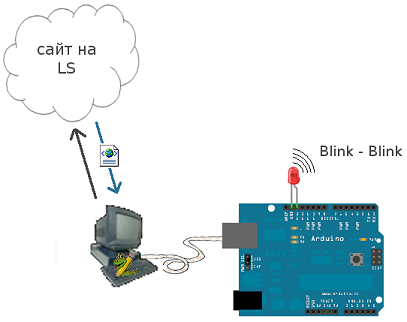
Вот как это работает:

плата Arduino/CraftDuino подключается к ПК через USB-шнурок.
На ПК работает скрипт на питоне (lsarduino.py), который через определённые промежутки времени опрашивает плату и высылает данные в БД сайта.
POST-запрос на -=сайт=-/include/ajax/lsarduino_add_note.php
Плата может возвращать всё что угодно — влажность земли в горшке с цветком, освещённость вашей комнаты, температуру воды в аквариуме… нафантазировать можно всё что угодно 🙂
На стороне сайта так же можно добавить задания для платы, которые потом выгружаются в виде xml-ки.
xml-ка генерируется по адресу -=сайт=-/lsarduino/actions
вида
xml загружается питоновским скриптом на ПК, парсится и через USB-шнурок задания передаются на плату, которая их выполняет.
В примере модуля — плата просто зажигает и гасит светодиод, но через соответствующую развязку может управлять кофейником, светом, моторчиком робота… опять же — фантазиям предела нет 🙂
В данной версии задание — это число от 1 до 9
в примере:
1 — зажечь светодиод
2 — погасить светодиод
для работы из-под питона с последовательным портом потребуется библиотека
pySerial
для работы pySerial под ОС Windows понадобится ещё библиотека
pyWin32
у меня всё прекрасно работало на Python 2.5.1 🙂
в скрипте нужно настроить номер COM-порта Вашей платы:
SERIAL_PORT = ‘COM18’
адрес сайта для работы, логин и пароль учётной записи
USER_LS_SITE_NOTE = ‘http://ВАШСАЙТ.ru/include/ajax/lsarduino_add_note.php’
USER_LS_SITE_ACTION = ‘http://ВАШСАЙТ.ru/include/ajax/lsarduino_set_status.php’
XML_TODO = ‘http://ВАШСАЙТ.ru/lsarduino/actions’
USER_LOGIN = ‘ВАШ_ЛОГИН’
USER_PASS = ‘ВАШ_ПАРОЛЬ’
что делает lsarduino.py:
смотрим main() и видим там только бесконечный цикл, в котором
сначала получаются данные от платы
— для этого ей посылается байт «0» на что плата может вернуть данные или просто сказать «Hello :)»
, а затем считывается xml-ка с заданиями для платы
Получив задание, скрипт изменяет его статус на сайте с «Новый» на «Загружен» и записывает это число в COM-порт.
Ардуина считывает число с порта и в операторе
switch( r )
{
case 0:
Serial.println("Hello :)");
break;
case 1:
digitalWrite(ledPin, HIGH); // sets the LED on
Serial.println("3");
break;
case 2:
digitalWrite(ledPin, LOW); // sets the LED off
Serial.println("3");
break;
default:
Serial.println("4");
break;
}
производит необходимые действия.
Как видите, ардуина так же отвечает в COM-порт о выполнении задания «3» — «Выполнен»
Питоновский скрипт считывает ответ от платы и записывает его в статус задания на сайте
варианты статуса задания:
(‘1’, ‘Новый’),
(‘2’, ‘Загружен’),
(‘3’, ‘Выполнен’),
(‘4’, ‘Отклонён’),
(‘5’, ‘Не выполнен’),
(‘6’, ‘Отменён’);
Вот и всё 🙂
Скачать модуль. (распространяется бесплатно при условии сохранения копирайтов 🙂
Примечания:
! Обратите внимание: при работе на плате должен быть снят джампер автосброса (AutoReset), чтобы плата не перегружалась каждый раз при открытии COM-порта !
Для большей надёжности – лучше не использовать в питоновском скрипте бесконечный цикл – лучше просто прописать вызов соответствующих функций и периодически вызывать скрипт через cron или планировщик задач (или nncron).
Для этого в архиве есть файл lsarduino-nocycle.py
сообщения и задания прошлых недель удаляются из базы, но если Вы хотите их оставить — просто закомментируйте строчки:
$this->DeleteOldNotes();
$this->DeleteOldTodo();
в конце функции CreateTables()
файла classes\modules\lsarduino\mapper\LsArduino.mapper.class.php
Как теперь можно развить эту идею? Да как угодно – взять за основу этот модуль или сделать свой модуль для того же wordpress-а и дать возможность вашему дому, цветку, коту, etc. Вести свой блог вместе с Вами!

